Google PageSpeed Insights: Optimize Your Website and Improve SEO

Are you tired of losing visitors due to slow website loading times? In today’s fast-paced digital world, a quick and responsive website is essential for maintaining user engagement and ensuring a positive user experience. Not only does a speedy website keep your visitors happy, but it also plays a crucial role in search engine optimization (SEO) and improving your website’s visibility in search engine results.
In this blog post, we’ll explain how to use Google’s PageSpeed Insights (PSI) to analyze and improve your website’s speed, ultimately enhancing user experience and your website’s SEO performance. For a more comprehensive article about improving the performance of your website, see: 25 Tips to Speed up WordPress. To learn more about Google PageSpeed Insights, keep reading!
TL;DR: What is Google PageSpeed Insights?
Google PageSpeed Insights is a free performance tool that analyzes a webpage’s content and provides recommendations for improving its speed and performance on both mobile and desktop devices.
Table of Contents
The Importance of Page Speed
Page speed refers to how quickly a webpage loads and is displayed to the user. It’s determined by two primary aspects: the time it takes for the server to respond and the time required for the browser to render the content. A website’s speed can significantly impact user experience, conversions, and search engine rankings.
Studies have shown that users expect websites to load in under three seconds, with many users abandoning a site if it takes longer to load. A slow website can lead to decreased user satisfaction, higher bounce rates, and ultimately, lost revenue.
Moreover, search engines like Google use page speed as one of the key factors in their ranking algorithms. Faster websites are more likely to rank higher in search results, leading to increased organic traffic and better keyword rankings. For example, a study by Backlinko found a strong correlation between higher PageSpeed scores and better keyword rankings.
Understanding Google’s PageSpeed Insights Tool
Google’s PageSpeed Insights is a free performance tool designed to help website owners identify and fix issues that may be affecting their site’s speed. PSI analyzes both mobile and desktop versions of a webpage, providing a comprehensive report with actionable recommendations for optimization.
To use PSI, simply enter your website’s URL into the tool, and it will generate a detailed report for both mobile and desktop versions of the page. The report includes a score ranging from 0-100, with higher scores indicating better performance.
How Google PageSpeed Insights Works
Google PageSpeed Insights measures various aspects of a webpage’s performance, including load times, rendering speed, and resource usage. The tool uses a combination of lab data and real-world user data (when available) to provide a comprehensive analysis of a website’s speed and performance. This data is then used to generate a list of actionable recommendations for improving the site’s speed and overall user experience.
Interpreting Your PSI Report
Your PSI report is broken down into several sections, each providing valuable insights into your website’s performance and potential areas for improvement. These sections include:
- Core Web Vitals: These are a set of performance metrics that Google considers critical for user experience. They include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
- Lab Data: This section displays a series of performance metrics measured in a controlled lab environment. These include First Contentful Paint (FCP), Time to Interactive (TTI), and more.
- Opportunities: Here, PSI provides specific suggestions for improving your website’s performance, such as reducing JavaScript execution time or optimizing images.
- Diagnostics: This section contains additional information about your website’s performance, highlighting potential issues that may not have a direct impact on your overall score.
- Passed Audits: These are the performance tests your website has already passed, indicating areas where your site is performing well.
The color-coding system used in the report (Green = Good, Yellow = Needs Improvement, Red = Poor) makes it easy to identify areas that require immediate attention and those that could benefit from optimization.
Tips to Improve Page Speed
Now that you have a better understanding of your website’s performance and potential issues, it’s time to start implementing optimizations. For the most comprehensive guide on improving performance of wordpress websites, see our main article: 25 Tips to Speed up WordPress.
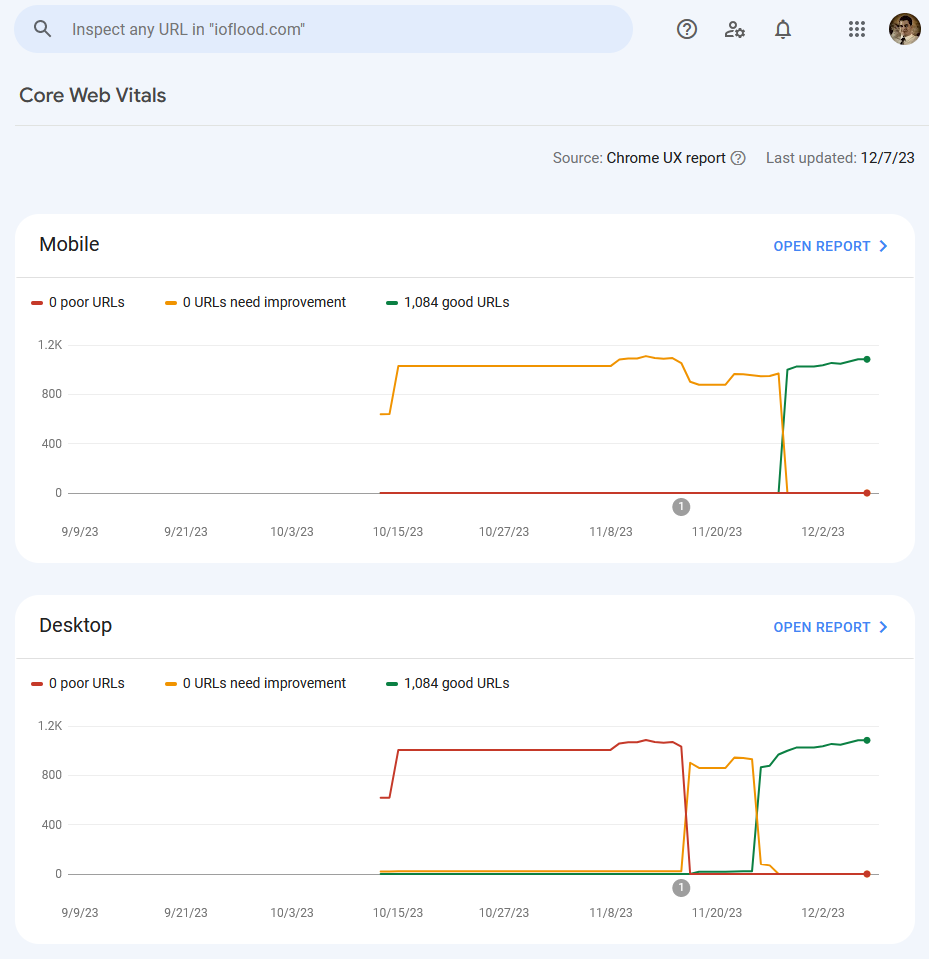
By following these tips, IOFLOOD has been able to get all of our pages Core Web Vitals from showing “needs improvement” or “poor” to all pages showing as “good”.

To learn a bit about the most common issues that impact page speed and learn best practices for optimization, we’ve compiled those below:
Optimize Images
Large, unoptimized images can significantly slow down your website. Use image compression tools, serve images in next-gen formats, and resize images to improve load times. For more details, see: How to Compress and Optimize Images for WordPress
Optimize Video Embedding
Use lazy loading for videos or use a video hosting platform like YouTube or Vimeo to reduce the impact of videos on your page speed.
Avoid Redirects
Minimize the use of redirects, as they can add extra time to page load times. Where possible, update your internal links to point directly to the final destination.
Choose a Faster Website Theme
Some website themes are inherently slower than others. Opt for a lightweight, responsive theme to improve your site’s performance.
Asynchronous JavaScript Loading
Load JavaScript files asynchronously to prevent them from blocking the rendering of other page elements.
Enable Browser Caching
Browser caching allows users to store static files locally, reducing the need to download them each time they visit your site, thus improving load times.
By implementing these optimization techniques, you can significantly improve your website’s speed and user experience. A success story worth noting is a website that managed to reduce its load time from 6 seconds to under 2 seconds. This improvement led to increased user satisfaction, a lower bounce rate, and an improvement in search engine rankings.
Monitoring Your Progress
Once you’ve implemented the recommended optimizations, it’s essential to monitor your website’s performance regularly to ensure that your efforts are paying off, and to identify any new issues that may arise. Keep a close eye on your PageSpeed Insights scores, and use other performance monitoring tools, such as Google Analytics, to track user behavior and engagement metrics like bounce rate and session duration.
Consistently monitoring your website’s performance will help you maintain a fast and user-friendly site that ranks well in search results, ultimately driving more organic traffic and conversions for your business.
Pagespeed Alternatives
The data pagespeed gives you is excellent, but it’s not always the easiest way to routinely monitor your entire website. This is because pagespeed gives you a report on one page at a time. Although many of your pages will perform similarly, this is not always the case. One tool that is helpful for this ongoing monitoring is Experte.com’s pagespeed test. Their website helps you bulk monitor your pages for pagespeed. It does this by crawling your website one page at a time and then measuring it for the same factors that impact your google pagespeed report. This can be a big timesaver for ongoing monitoring.
Improve Your Website Speed with CDN and Caching
Another effective method to improve your website’s speed is to implement a Content Delivery Network (CDN) and utilize caching. A CDN is a network of servers distributed across multiple locations worldwide that stores copies of your website’s static files. When a user visits your site, the CDN serves the files from the server nearest to the user, reducing the time it takes for the data to travel and improving load times.
Caching, on the other hand, temporarily stores copies of your website’s files and content to reduce server load and speed up page load times. There are various types of caching, including browser caching (mentioned earlier), server-side caching, and caching plugins for content management systems like WordPress.
Implementing a CDN and caching can significantly improve your website’s performance, especially for users located far from your server or for websites with heavy traffic.
Keep Your Website Updated and Secure
Outdated software, plugins, and themes can not only slow down your website but also expose it to security vulnerabilities. Regularly updating your website’s software, plugins, and themes ensures that you’re running the most recent, optimized, and secure versions, which can contribute to improved page speed, performance, and overall security.
Additionally, implementing security measures like SSL certificates, strong passwords, and regular backups can protect your website from potential threats and help maintain a fast and reliable site.
Mobile Optimization
With more and more users accessing websites from their mobile devices, it’s essential to optimize your site not only for desktop but also for mobile users. Google PageSpeed Insights provides separate scores and recommendations for both mobile and desktop versions of your website, so it’s crucial to address issues specific to mobile devices.
Some key strategies for mobile optimization include:
- Implementing a responsive design that adapts to various screen sizes and devices
- Simplifying your site’s navigation and design for better usability on smaller screens
- Prioritizing content and features that are most relevant to mobile users
A well-optimized mobile website ensures that your users have a seamless and enjoyable experience, regardless of the device they’re using, and contributes to improved SEO performance.
Final Thoughts
Improving your website’s speed and performance is an ongoing process that requires regular monitoring, analysis, and optimization. By using Google PageSpeed Insights and implementing the recommended strategies, you can create a faster, more user-friendly website that ranks higher in search results and drives more organic traffic and conversions for your business.
Don’t let slow website speeds hold you back – start optimizing your site today, and reap the rewards of a fast, engaging, and SEO-friendly website.


