25 Tips to Speed up WordPress. Ultimate Web Site Optimization Guide.

A sluggish WordPress site can cost you visitors, conversions, and revenue. A fast-loading, highly responsive site not only delivers a superior user experience but also enhances search engine rankings, conversion rates, and overall engagement. To help you achieve peak performance, we’ve compiled 25 indispensable tips for website and web server optimization.
This comprehensive guide will provide you with actionable insights and practical advice on optimizing your WordPress site from multiple angles. Our article covers a wide range of topics, from page optimization techniques and server configuration to hosting choices and acceleration methods. The carefully curated tips are designed to help you optimize your website, whether you’re a beginner or a seasoned WordPress developer.
With our ultimate guide, you’ll be well-equipped to create a faster, more efficient, and highly optimized WordPress website. Even better, many of these tips and tricks are also applicable for general website hosting, not just WordPress. So, let’s dive into these 25 tips and embark on a journey to supercharge your site’s performance!
Table of Contents
Why optimize your WordPress website?
A fast-loading, highly responsive website not only delivers a superior user experience but also impacts crucial performance metrics like bounce rate, page views, and time on site. Studies have demonstrated a clear correlation between page load speed and user engagement, emphasizing the importance of website optimization. In this section, we’ll explore the compelling reasons to optimize your website, and the significant benefits it brings to both your website’s performance and user experience.
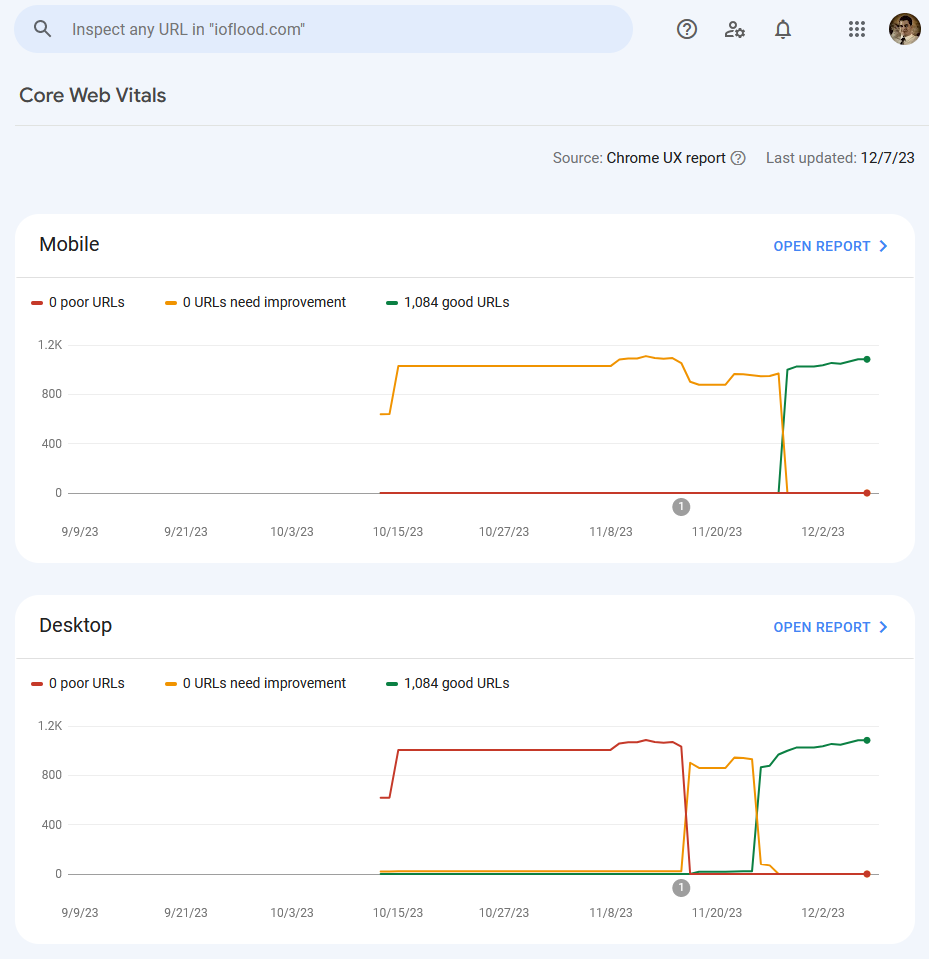
By following these tips, IOFLOOD has been able to get all of our pages Core Web Vitals from showing “needs improvement” or “poor” to all pages showing as “good”.
For more detailed information on why website optimization is important, check out our article Why Website Load Speed is Crucial for Online Success. If you agree this is important but would like professional assistance, you can always hire a wordpress developer. For the most distilled version of that information, keep reading below:
Page load speed, bounce rate, and user engagement
Faster-loading websites lead to better user engagement, lower bounce rates, and increased page views. By optimizing your website’s speed, you can keep visitors on your site longer, increasing the chances they will engage with your content, products, or services. In a world where users’ attention spans are limited, ensuring that your site loads quickly is crucial for a positive user experience and keeping visitors coming back for more.
A study by eBay found that improving page load speeds resulted in significant improvements in user engagement and satisfaction across their platforms. They achieved this by making numerous small enhancements, or “cuts,” to various aspects of their website and apps, such as reducing payload sizes, optimizing image formats, and implementing predictive prefetching of static assets. This approach demonstrates the importance of continuously optimizing different elements of your website to ensure fast load times and better user experiences.
According to an Akamai study, a 100-millisecond delay in website load time can hurt conversion rates by 7%, and a two-second delay in web page load time can increase bounce rates by 103%. Furthermore, 53% of mobile site visitors will leave a page that takes longer than three seconds to load. These findings highlight the importance of optimizing your website’s speed to ensure a positive user experience and maintain customer engagement.
Mobile browsing experiences
With the rapid growth of mobile device usage, it’s more important than ever to optimize your website for mobile browsing. A slow-loading site on a mobile device can lead to high bounce rates and lost opportunities for conversion. By optimizing your site’s design and performance for mobile users, you can provide a seamless browsing experience across devices, ensuring that visitors can easily access and navigate your site, no matter how they’re browsing.
A Google study found that as page load time goes from one second to 10 seconds, the probability of a mobile site visitor bouncing increases 123%. Moreover, as the number of elements on a page goes from 400 to 6,000, the probability of conversion drops 95%. This data shows that faster and leaner mobile pages are crucial for maintaining user engagement and increasing conversion rates. The study also suggests that simply compressing images and text can significantly improve load times, with 25% of pages being able to save more than 250KB and 10% being able to save more than 1MB. Optimizing your website for mobile browsing is essential to keep visitors engaged and drive conversions.
PageSpeed and search engine rankings
Google and other search engines consider page load speed as a ranking factor. Faster websites are more likely to appear higher in search engine results, which can lead to more organic traffic and potential customers. By optimizing your site for speed, you can improve its search engine visibility, making it easier for potential customers to find you online. This not only increases the number of visitors to your site but also helps to establish your brand as a reliable and reputable source within your industry.
Luckily, Google provides a tool “Google Pagespeed Insights“, meant to help you evaluate your site and identify areas for improvements. For more information on how this works and how to get the most out of it, see our article: What is Google Pagespeed Insights.
Page Optimization
Page optimization is the process of adjusting the images and code on a website so that a user’s web browser can render the page more quickly. One way is to reduce the size of page elements so they can be downloaded more quickly. The second common technique is to modify the resources so that the page can be displayed, at least partially, before every resource has been fully loaded. Both methods improve the user experience by allowing a visitor to start using a webpage more quickly after it begins loading.
Optimizing Image Sizes
One of the most significant factors affecting page load times is the size of the images on your site. Large, high-resolution images can increase load times and slow down your website. To optimize image sizes:
- Compress images using tools like TinyPNG or JPEGmini to reduce file sizes without compromising quality.
- Use the correct image format (e.g., JPEG for photographs and PNG for logos or graphics with transparency).
- Implement responsive images using the
srcsetandsizesattributes to deliver appropriately sized images based on the visitor’s device and screen resolution. - Make sure the image resolution matches the display size
For a comprehensive guide on image optimization, along with plugin recommendations and best practices, read our article How to Compress and Optimize Images for WordPress.
Minifying JavaScript and CSS Files
Minification is the process of removing unnecessary characters (like whitespace and comments) from JavaScript and CSS files, making them smaller and faster to load. To minify your files:
- Use built-in WordPress plugins like Autoptimize or WP Rocket that automatically minify your site’s JavaScript and CSS files.
- For manual minification, utilize online tools like JSCompress and CSS Minifier to compress your files before uploading them to your server.
For a more complete description of CSS and Javascript minification as well as tips and tricks, see our two articles: How to Minify Javascript and How to Minify CSS.
Eliminating Render-Blocking Resources
Render-blocking resources, such as JavaScript and CSS files, can slow down your site by preventing the page from rendering until these resources are loaded. To eliminate render-blocking resources:
- Inline critical CSS directly in the HTML head to ensure the necessary styles are available as soon as the page starts rendering.
- Defer or asynchronously load non-critical JavaScript files to allow the browser to render the page without waiting for these scripts to load.
- Use plugins like WP Rocket or Autoptimize to automatically optimize render-blocking resources on your WordPress site.
For more detailed information about render blocking css and javascript, and a step by step guide to address this critical performance issue, see our article Eliminate render-blocking resources.
Server Optimization
Optimizing your server can greatly improve your website’s performance. There are several areas where you can make adjustments to enhance speed and efficiency.
Tuning Apache Settings
Apache is a widely used web server software, and properly tuning its settings can help improve your website’s performance. Some recommended optimizations include:
- Adjust the
MaxRequestWorkerssetting to prevent your server from becoming overloaded with requests. - Enable the
mod_deflatemodule to compress your site’s content before sending it to the client. - Utilize the Apache
KeepAlivefeature to reduce the overhead of establishing multiple connections for each request.
Optimizing MySQL Performance
A well-optimized MySQL database can significantly impact your website’s performance. To optimize MySQL:
- Regularly analyze and optimize your database tables using tools like phpMyAdmin or WP-Optimize.
- Adjust MySQL settings like
query_cache_size,innodb_buffer_pool_size, andmax_connectionsbased on your server resources and usage patterns. - Use a dedicated database server or managed database service to offload database processing from your web server.
Enhancing PHP Performance
PHP is the server-side language used by WordPress, and optimizing its performance can lead to faster page load times. Some ways to enhance PHP performance include:
- Upgrading to the latest stable version of PHP for improved performance and security.
- Utilizing opcode caching extensions like OPcache or APC to cache compiled PHP code, reducing the overhead of parsing and compiling scripts on each request.
- Implementing a PHP accelerator like PHP-FPM for faster PHP execution.
Using Nginx as a Reverse Proxy
Nginx is a high-performance web server that can be used as a reverse proxy to improve your website’s performance. Nginx uses far less memory for each open connection than Apache does, and a reverse proxy allows Apache to quickly feed all data to Nginx and close its connection. Nginx, meanwhile, keeps its connection to the user’s browser open, serving data to the end user at the speed they can accept.
The power of Nginx comes primarily from one super power: Each process thread can handle many simultaneous user connections, unlike Apache, which needs one process thread for each actively serviced connection. By handling hundreds or thousands of connections from each process thread, context switching, CPU usage, and ram usage is minimized, improving server speeds and maximum scale. By using Nginx in front of your Apache server, you can:
- Offload static content serving, like images and stylesheets, to Nginx, removing load from your Apache server.
- Increase resilience by using Nginx as a protective layer against attacks, like DDoS or bots.
- Reduce memory usage by minimizing the required number of Apache connections.
- Continue to use software and configurations that require Apache on the backend.
To learn more about the benefits of using Nginx as a reverse proxy and how to set it up, see our article, learn how to install nginx as a reverse proxy for apache for tips on how to set this up, both for vanilla Apache and as part of cPanel, as well as potential pitfalls to avoid and more advanced topics.
Hosting
Choosing the right hosting for your website is crucial to its performance. The type of hosting, provider, and plan you choose can have a significant impact on your site’s speed and reliability.
Choosing Between Shared, VPS, and Dedicated Hosting
There are three main types of hosting options: shared, virtual private server (VPS), and dedicated hosting. Each has its own advantages and drawbacks. You can view our comprehensive article on selecting between Shared, VPS, and Dedicated Server Hosting, or read below for a quick primer on the topic:
- Shared hosting: This is the most affordable option, where your website shares resources with other websites on the same server. It’s suitable for small sites with low traffic, but performance can be limited due to resource sharing. If you’re just starting out you should use a shared hosting plan, although you may need to upgrade to VPS or Dedicated later on for better performance or flexibility.
- VPS hosting: A VPS is a virtual server running its own operating system. This offers more control and flexibility than shared hosting, but is more expensive and difficult to maintain. Many VPS plans offer a performance advantage over shared hosting, but this is not always the case. This option is suitable for growing websites, and websites that require specific OS features not enabled by a shared host.
- Dedicated hosting: With dedicated hosting, you have an entire physical server dedicated to your website. It offers the best performance and control, but is the most expensive option. This is ideal for high-traffic websites or those with resource-intensive applications. The high and consistent performance of dedicated servers are also highly recommended for any business critical web hosting such as e-commerce, where a slow website means lost revenue.
Picking a High-Performance Hosting Provider
Selecting a high-performance hosting provider is essential for ensuring your website’s speed and reliability. When choosing a provider, consider factors like:
- Server location: Pick a provider with data centers close to your target audience to reduce latency.
- Server resources: Look for providers that offer sufficient resources, like CPU, RAM, and storage, to handle your website’s needs.
- Uptime guarantees: Choose a provider with a strong uptime guarantee to ensure your site remains accessible.
- Customer support: Opt for a provider with responsive and knowledgeable customer support to help you resolve issues quickly.
Upgrading to a Better Hosting Plan
As your website grows and attracts more traffic, you may need to upgrade your hosting plan to accommodate the increased demand. Here are some signs it’s time to upgrade:
- Slow page load times: If your site is consistently slow, despite optimization efforts, it may be time to upgrade to a more powerful hosting plan.
- Frequent downtime: If your site experiences frequent downtime, it could be a sign that your current hosting plan isn’t sufficient for your needs.
- Resource limitations: If you’re consistently hitting resource limits, like CPU usage or storage capacity, consider upgrading to a plan with more resources.
Upgrading your hosting plan can provide additional resources and features that can significantly improve your website’s performance.
Acceleration
Improving your website’s speed and performance requires leveraging various acceleration techniques. These methods help you deliver content faster and enhance your site’s security.
Leveraging Cloudflare for Speed and Security
Cloudflare is a popular content delivery network (CDN) and web security service that can help you speed up and protect your website. Some benefits of using Cloudflare include:
- Faster content delivery: Cloudflare’s CDN caches your content across its global network, serving it from the nearest data center to your visitors.
- DDoS protection: Cloudflare can protect your site from distributed denial of service (DDoS) attacks by filtering out malicious traffic.
- Web application firewall: Cloudflare’s web application firewall (WAF) helps protect your site from common web threats and vulnerabilities.
- SSL/TLS encryption: Cloudflare offers free SSL/TLS encryption to secure your website’s data transmission.
For a step by step guide on configuring your wordpress website to use Cloudflare, see our article How to use Cloudflare with WordPress.
Utilizing Content Delivery Networks (CDNs)
A content delivery network (CDN) is a global network of servers that caches and serves your website’s content to visitors from the nearest server. Using a CDN can offer several benefits:
- Faster load times: By serving content from a nearby server, CDNs can significantly reduce latency and improve load times for your visitors.
- Reduced server load: CDNs offload traffic from your origin server, reducing the strain on your hosting resources.
- Improved reliability: If one CDN server goes down, others can still serve your content, ensuring your website remains accessible.
There are many CDN providers to choose from, such as Cloudflare, Amazon CloudFront, and Akamai. To learn more about why you would want to use a CDN and how to implement it for your wordpress site, see our article What is a CDN.
Implementing Browser Caching
Browser caching is a technique that allows your visitors’ web browsers to store copies of your website’s files locally. This can significantly speed up page load times for returning visitors. To implement browser caching, you’ll need to configure your web server to send proper caching headers, such as Cache-Control and Expires. This tells browsers how long they should cache specific types of content.
WordPress Optimization
To optimize your WordPress website for speed and performance, you’ll need to focus on selecting and configuring the right plugins, adjusting WordPress settings, and optimizing your themes and plugins.
Selecting and Configuring Performance Plugins
There are numerous performance plugins available that can help you optimize your WordPress site. Some popular options include:
- Caching plugins: These plugins, such as WP Rocket, W3 Total Cache, and WP Super Cache, create static HTML versions of your pages to serve to visitors, reducing server processing time.
- Image optimization plugins: Plugins like ShortPixel, Imagify, and Smush can automatically compress and optimize images on your site, reducing their file size without sacrificing quality.
- Database optimization plugins: Tools like WP-Optimize and Advanced Database Cleaner can clean up and optimize your WordPress database, improving its efficiency and performance.
When choosing performance plugins, make sure they are compatible with your WordPress theme and other plugins. After installation, carefully configure the plugin settings to achieve the desired performance improvements.
Adjusting WordPress Settings for Better Performance
Adjusting some of your WordPress settings can have a significant impact on your site’s performance. Some recommended adjustments include:
- Delete spam comments and unused drafts: Regularly delete spam comments and any drafts or revisions of posts and pages that you no longer need. This will help reduce the size of your database and improve its efficiency.
- Optimize database tables: Use a plugin like WP-Optimize or WP-Sweep to optimize your database tables by removing unnecessary data and defragmenting them.
- Schedule regular database cleanups: Set up a schedule to clean your database regularly, ensuring that it stays optimized and performs at its best. You can use plugins like WP-Optimize or Advanced Database Cleaner to automate this process.
Optimizing Themes and Plugins
Your choice of WordPress theme and plugins can significantly impact your site’s performance. When selecting a theme, look for one that is lightweight, well-coded, and optimized for speed. Avoid using too many plugins, as they can slow down your site and introduce potential compatibility issues.
Regularly update your themes and plugins to take advantage of performance improvements, bug fixes, and security patches. Also, consider removing or replacing any underperforming or outdated plugins with more efficient alternatives.
Advanced Techniques
To further improve your website’s speed and performance, you can implement some advanced techniques, such as lazy loading, DNS prefetch and preconnect, and HTTP/2 and server push.
Lazy Loading Images and Videos
Lazy loading is a technique that defers the loading of off-screen images and videos until they are needed. This can significantly improve page load times and reduce server load. Many caching and performance plugins include built-in lazy loading functionality. Alternatively, you can use a dedicated lazy loading plugin, such as a3 Lazy Load or Lazy Load by WP Rocket.
Using DNS Prefetch and Preconnect
DNS prefetch and preconnect are techniques that help browsers establish connections to external resources more quickly. DNS prefetch resolves the IP addresses of external domains in advance, while preconnect performs both DNS resolution and the initial connection handshake.
To implement DNS prefetch and preconnect, add the following lines to the head section of your site’s HTML:
“`xml <link rel="dns-prefetch" href="//example.com"> <link rel="preconnect" href="//example.com"> “`Replace example.com with the domain of the external resource.
Implementing HTTP/2 and Server Push
HTTP/2 is a major revision of the HTTP protocol that offers several performance enhancements, such as multiplexing, header compression, and server push. Server push allows the server to proactively send resources to the browser before they are requested, further improving load times.
To implement HTTP/2 and server push, you’ll need to have an SSL certificate installed on your site, as most browsers only support HTTP/2 over a secure connection. You’ll also need to configure your server to use the HTTP/2 protocol and enable server push. The specific steps vary depending on your server software and hosting environment.
Monitoring and Testing
Regular monitoring and testing of your site’s performance are essential for maintaining optimal speed and user experience. By analyzing your site’s performance, you can identify areas for improvement and ensure that you are continuously optimizing your site for speed.
Monitoring Your Site’s Performance
To monitor your site’s performance, you can use various online tools and services, such as Google Analytics, Google Search Console, and Pingdom. These tools provide valuable insights into your site’s performance metrics, such as page load times, server response times, and bounce rates. Regularly reviewing these metrics can help you identify any issues that may be impacting your site’s speed and performance.
Website Speed Test: Analyzing and Improving Load Times
Website speed tests are essential for analyzing your site’s load times and identifying areas for improvement. There are several online tools available for testing your site’s speed, such as Google PageSpeed Insights, GTmetrix, and WebPageTest. These tools provide detailed reports on your site’s performance, including recommendations for improving load times and overall performance.
To use a website speed test, simply enter your site’s URL into the tool and run the test. Review the results and implement any recommended optimizations to improve your site’s speed.
Continuously Optimizing Your Site for Speed
Optimizing your site for speed is an ongoing process that requires regular monitoring and testing. By implementing the techniques and best practices outlined in this guide, you can significantly improve your site’s speed and performance. Continuously optimizing your site for speed will ensure that you provide a fast, responsive user experience and stay ahead of your competition.


